css
naming
selector {
property: value;
property: value;
property: value;
}priority
id > class > element >>> The most specific is always the one taken into account
The last CSS sheet style link will have priority against the one placed above. Same for JS. (So for example always put your own CSS after jQuery or Boostrap)
units
- vh : viewport height = screen height (1vh = 1% of screen height, 100vh = 100% of screen height)
- vw : viewport width = screen width (1vw = 1% of screen width, 100vw = 100% of screen width)
- em : relative to the font-size of the element (2em = 2 times the size of the current font)
- rem : relative to the font-size of root element (2em = 2 times the size of the root font)
- % : relative to the parent element
import css files
You can import a CSS file within another CSS file (even from an external source):
@import url("components/avatar.css");So a good practice is to link your index.html to one home.css or index.css file, and put all the other CSS sheets inside this same file
gradient filter
The format of a CSS gradient filter:
body {
background: linear-gradient(135deg, /* angle */
yellow 0%, /* start-color and start-point */
green 50%), /* end-color and end-point */
url('background.jpg')
}positioning
By default, blocks will stack on top of each other. Then the position propriety can take those values:
- static : default
- relative : relative to its "static" / "normal" / "default" position. (It is not relative to its parent element). So if I then use a proprieties like top or left, it will move the element from the top and from the left of his default static position. It is also used to pin an element on the page (so that its children elements can be positioned absolute relatively to it)
- absolute : is absolute compared to its 1st positioned parent. If there are no positioned parent, it will be absolute compared to the body. So you basically remove it from the flow (other elements of the page will ignore it and act like it was not here)
So a common patern is:
- I create a first div with position: relative (not because I want to move it but just because I want to pin it)
- I put an inner div inside my div with position: absolute. So it will be positioned relatively to my parent div. And now I can use left and right to position it within my div
#relative {
position: relative;
}
#absolute {
position: absolute;
top: 10px;
right: 10px;
}Offset properties: left right top bottom. Can be set in px, em, or %. Doesn't work on static elements.
Z-index: greater z-index will be in front of lower z-index. Doesn't work on static elements.
display
Display propriety dictate if an element can share horizontal space with others or not
- inline: only take the horizontal space of its width (default for tags like <em> <strong> <a> etc…). Inline elements cannot be altered in size by height and width css proprieties.
- block: will fill the entire horizontal space of the page. Their height by default is the height of their content. But their height and width can by modified by CSS proprieties. (default for tags like <h1> <h6> <p> <div> <footer> …)
- inline-block: combine properties of both: they will appear next to each other but you can specify their dimensions using width and height (by default for images)
- none : the element will be completely removed from the page. (Different with visibility: hidden, that will make the element invisible, but the space reserved for it will stay.
flexbox
- Flexboxs need the display: flex property
- Flebox properties:
- justify-content: space-around : will distributes items equally horizontally
- justify-content: space-between : will equally distribute the space between my items (the first and last one will stay stick to the flexbox)
- justify-content: center : will align it vertically (even if they don't have the same height)
- You then defines flex-items with the flex property that takes 3 values:
- 0 = cannot grow / 1 = can grow (if you do it you can put width = auto)
- 0 = cannot shrink / 1 = can shrink
- 200px = width
- You can then use the :nth-child selectors
Example:
.flex {
display: flex;
justify-content: space-around;
align-items: center;
}
.flex-item {
flex: 0 0 200px;
}float
float: left or float: right will move an element as far as left/right as possible. It must have a specified width (otherwise it will have the full width of its containing element and moving it right or left will not have any visible results).
A floating element will be removed from the flow. Which means for example that if it is inside a div, this div will lose its height.
clear
When an element is floating, if it doesn't take full width of the page, following elements will come next to it. To avoid that you can use the propriety clear on the following elements. It will prevent them to go next to the floating element.
- left : the left side of the element will not touch any other element within the same containing element
- right : the right side of the element will not touch any other element within the same containing element
- both : neither sides of the element will touch any other element within the same containing element
- none : the can touch either sides
the box model

Border style values : Moz doc
If an element with a fixed width has the property: margin: 0 auto;, it will center it in its containing elements.
margin collapse
Horizontal margins (let and right) between two elements are added together to define the space between those elements.
On the contrary, vertical margin collapse. It means that they are packed together and thus the larger of the two vertical margins will set the distance between two elements:
#element-one {
margin-right: 20px;
margin-bottom: 30px;
}
#element-two {
margin-left: 20px;
margin-top: 20px;
}>>> There will be 40px of horizontal space between those two elements.
>>> But There will be 30px of vertical space between those two elements (and not 50px)
overflow
The overflow property allows you to control what happens to a content if it spills or overflows outside its box :
- hidden : any content that overflows will be hidden from view.
- scroll : scrollbar will be added to the element's box so that the rest of the content can be viewed by scrolling.
- visible : the overflow content will be displayed outside of the containing element. (This is the default value).
The overflow is set on a parent element to affect its child elements.
You can also define overflow-x or overflow-y to only affect the horizontal or vertical part of the element that overflows the box
reset default
All web browsers have default stylesheet values (known as "user agent"). Often set a default value for padding and margin for example. So it is useful to reset those values with the * propriety:
* {
margin: 0;
padding: 0;
}(When you set a value to 0 in CSS you don't need any unit measurement).
Other proprieties may be useful to reset: Code Ac
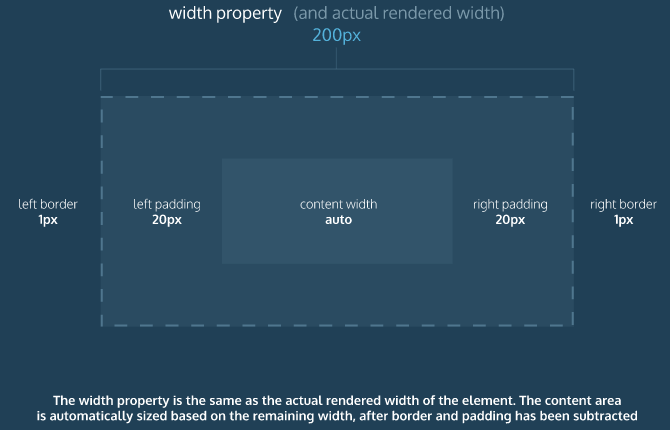
box model border box
By setting the default model of all HTML elements to border-box, with the box-sizing propriety like that:
* {
box-sizing: border-box;
}You define a new box model called "border-box" that have the following proprieties:
- The border thickness will be included inside the overall width and height of the box
- The padding will be included inside the overall width and height of the box
- So the height and width of the box will remained fixed (even if padding and border changes)

Overall it makes that the width and height of your element is not affected by the padding and border.
colors
RGB Model:
- RGB = red, green, blue. Each parameter defines the intensity of that color and can be an integer between 0 and 255 or a percentage value (from 0% to 100%). Synthax: rgb(red, green, blue);
- RGBA = red, green, blue, alpha. Alows you to add a forth value between 0.0 and 1.0 define the transparency/opacity of your color. So color:transparent = color: rgba(0, 0, 0, 0);
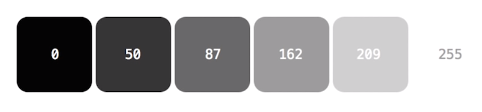
In RGB system, if you put the same value for the 3 colors, you are on the grey scale. At 0 you are totally black and at 255 you are totally white. And in between you have greyscales:

HSL Model:
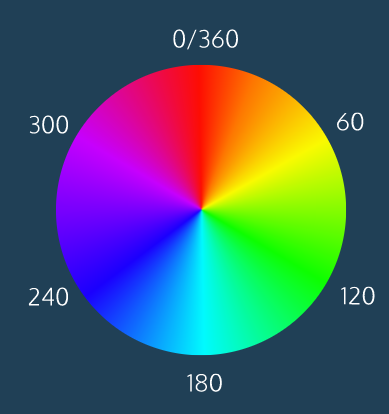
HSL = hue, saturation, lightness. Synthax: color: hsl(120, 60%, 70%) :
- first number = the degree of the hue (= an angle on a color wheel. Red = 0, Green = 120, Blue = 240)
- second number = the saturation % = intensity or purity of the color (0% = grey, 100% = richest color)
- third number = lightness % = how light or dark the color is (0% = black, 50% = normal, 100% = white)
Useful if you just want to change the lightness or saturation of a color (more complex in RGB). Also usfull if you whant to have a set of colors that work well together: same saturation and lightness.
As for RGB you also have the HSLA model with transparency.

typography
In CSS you have the system of fallback fonts:
h1 {
font-family: "Garamond", "Times", serif;
}sThis says "use Garamond, if not available, use Times, if not available, any serif font pre-installed on the user device".
Font types are:
- serif >> I am a Serif font!
- sans-serif >> I am a San Serif font!
- monospace >> I am a Monospace font!
Font weight values range from 100 to 900 and can only be multiples of 100 (100, 200, 500...)
Font proprieties:
- font-style: italic;
- word-spacing: Xem; (by default = 0.25em)
- letter-spacing: Xem;
- text-transform:
- uppercase
- lowercase
- capitalize
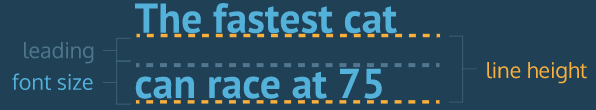
- line-height (modify the leading of the text):
- can take an unitless value, like "1.2". (It will define line height according to font size)
- can take a unite value in px, %, em, rem...

Font-face:
You can use font-face to load any font you want into the browser of your user. You can use it with your own font in your own server or with an external source. You need to specify :
- the name of the font
- the direction of the font file
- the format of the font file (Different browsers support different font types, so providing multiple font file options will support more browsers).
@font-face {
font-family: "Roboto";
src: url(fonts/Roboto.woff2) format('woff2'),
url(fonts/Roboto.woff) format('woff'),
url(fonts/Roboto.tff) format('truetype');
}grid
To work, a CSS grid needs a grid container and grid items.
Grid containers: must have the propriety: display: grid;
Inside containers you define columns:
- By default grids contain 1 column
- Then you can define the columns of a grid with the propriety: grid-template-columns: 200px 300px (This means there will be 2 columns, the first one of 300px and the second one of 300px)
- You can define column width in px or % (of the total grid width), and you can mix between units in the same grid
.grid {
display: grid;
width: 500px;
grid-template-columns: 200px 300px;
}Inside containers you also define rows:
- Work the same way as columns, with the propriety : grid-template-rows: 200px 300px (only that it defines the height instead of the width. So if you define it in %, it is according to grid height)
- By default, rows are sized to fit inside the grid
You can also use one propriety for both rows and columns: colums: grid-template
.grid {
display: grid;
width: 1000px;
height: 500px;
grid-template: 200px 300px / 20% 10% 70%;
}(Before the / are rows, after are columns)
Fractions: the fr unit define the size of columns and rows as a fraction of grid length.
Ex: grid-template: 2fr 1fr 1fr / 1fr 3fr 1fr >>> first row will be 2/4 of the grid, second row 1/4, third row 1/4. First column will be 1/5, second 3/5, third 1/5.
(If you use fr combined with other units ; the fr will represent a fraction of the available space.)
Repeat: You can use the repeat fonction like that: grid-template-columns: repeat(3, 100px) >>> is the same as writting : grid-template-columns: 100px 100px 100px
Minmax: grid-template-columns: 100px minmax(100px, 500px) 100px >>> the 2nd column will vary between 100px and 500px depending on the size of the overall grid. (For minmax to work your grid can't have a fixed size).
Grid Gap:
- grid-row-gap: 10px will add 10px between your rows
- grid-column-gap: 10px will add 10px between your columns
- grid-gap: 20px 10px will add 20px between rows and 10px between columns
Grid items:
grid-row-start and grid-row-end make a single grid items take up multiple rows. Same for grid-column-start and grid-column-end.
.item {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 3;
}>>> The element .item will starts at row 1 and stops at row 3 (so it will take the space of 2 rows). Same for columns.
You can also use it like that: grid-row: 1 / 3 and grid-column: 1 / 3 >>> Will start at 1 and stop at 3.
You can also use the span kw: grid-column: 4 / span 2 >>> means item will starts at column 4 and take 2 spaces. (So stops at 6).
So all the following statements are exactly the same:
- grid-column: 4 / span 2
- grid-column: 4 / 6
- grid-column-start: span 2; grid-column-end: 6
Grid area: grid-area: w / x / y / z allows you to define all your rows and columns at the same time:
- w = grid-row-start
- x = grid-column-start
- y = grid-row-end
- z = grid-column-end
So grid-area: 2 / 3 / 4 / span 5; >>> means this item will start at row 2 and end at row 4. It will start at column 3 and take 5 column space.
Grid template areas: grid-template-areas property allows you to name sections of your webpage to use it as values of a grid.
Example:<div class="container">
<header>Welcome!</header>
<nav>Links</nav>
<section class="info">Info!</section>
<section class="services">Services!</section>
<footer>Contact us!</footer>
</div>.container {
display: grid;
max-width: 900px;
position: relative;
margin: auto;
grid-template-areas: "head head"
"nav nav"
"info services"
"footer footer";
grid-template-rows: 300px 120px 800px 120px;
grid-template-columns: 1fr 3fr;
}
header {
grid-area: head;
}
nav {
grid-area: nav;
}
.info {
grid-area: info;
}
.services {
grid-areas: services;
}
footer {
grid-area: footer;
}With this code you build the following grid:
- head will take 1st row and 2 columns
- nav will take 2nd row and 2 columns
- info will take 3rd row and left column
- service will take 3rd row and right column
- footer will take 4th row and 2 columns
(Don't forget to declare each elements with the grid-area propriety)
Justify Items: allows you to align items horizontally inside the grid area.
Align Items: allows you to align items vertically inside the grid area.
Both can take following values:
- start : align items to the left / top of the grid area
- end : align items to the right / bottom of the grid area
- center : align items to the center of the grid area
- stretch : stretch all items to fill the grid area
- ... and more
Justify Content: allows to position an entire grid horizontally within its parent element.
Align Content: allows to position an entire grid vertically within its parent element.
Both can take following values:
- start : align the grid to the left / top of the grid container
- end : align the grid to the right / top of the grid container
- center : align the grid to the center of the grid container
- stretch : stretch the grid items to increase the size of the grid to expand horizontally / vertically across the container
- space-around : includes an equal amount of space on each side of a grid element (resulting in double the amount of space between elements as there is before the first and after the last element)
- space-between : includes an equal amount of space between grid items but no space at either end
- space-evenly : places an even amount of space between grid items and at either end
- ... and more
Justify Self and Align Self:
- justify-self : specifies how an individual element should position itself horizontally
- align-self : specifies how an individual element should position itself vertically
- It can take similar values than align-items and justify-items
- It will override align-items or justify-items
Implicit Grid
If you can't define in advance how many rows/columns you will have on your grid, the implicit grid takes over. Default rules of the implicit grid are:
- Items fill up rows first, adding new rows as necessary
- New grid rows will only be tall enough to contain the content within them
You can modify those default behaviors with the following proprieties:
- grid-auto-rows : specifies the height of implicitly added grid rows
- grid-auto-columns : specifies the width of implicitly added grid columns
- It can take px, %, fr and the repeat() function
With grid-auto-flow you can also specify if you want new elements to be added to rows or columns. It can takes following values:
- row : new elements should fill rows from left to right and create new rows when there are too many elements (default)
- column : new elements should fill columns from top to bottom and create new columns when there are too many elements
- dense : invokes an algorithm that attempts to fill holes earlier in the grid layout if smaller elements are added
- You can pair row and column with dense : grid-auto-flow: row dense;